React is a Javascript based UI development library. Open source developer & facebook community run react. Although React is a library rather than a language, it is widely used in web development. The library first appeared in May 2013 and is now one of the most used frontend libraries for web development & services.
React makes it painless to create interactive user interface. Design simple views for each state in your application, and React will efficiently update & render just the right components when your data changes. React offers a variety of extensions for architectural support throughout the application, such as Flux and React Native, beyond just the UI.

Why Use React?
ReactJS is an open-source and component based JavaScript library that is widely used to build reusable user interfaces components for web & mobile applications. React is often mistaken as a tool, framework and language. sometimes it is confused with React Native – cross-platform mobile application development tool.
Reasons behind using React ?
-
Easy creation of dynamic applications
-
Improved performance
-
Reusable components
-
Unidirectional data flow
-
Small learning curve
-
Suitable for web and mobile apps development
-
Dedicated tools for easy debugging
Features of React
React offers some great features that make it one of the most widely adopted libraries for frontend app development. Here is a list of these salient features.
JSX
JSX is a JavaScript syntactic extension. It’s a term used in React to describe how the user interface should seem. You can write HTML structures in the same file as JavaScript code by utilizing JSX.
const name = ‘Simplilearn’;
const greet = <h1>Hello, {name}</h1>;
This code shows how JSX is implemented in React. It is neither a string nor HTML. Instead, it embeds HTML into JavaScript code.
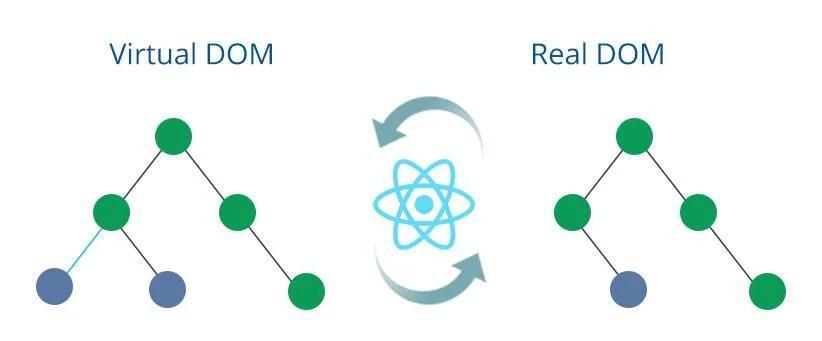
Virtual Document Object Model (DOM)
Virtual DOM is a lighter version of React’s Real DOM. Real DOM manipulation is significantly slower than virtual DOM manipulation. When the position of an object changes, the virtual DOM simply updates that object to the actual DOM instead of all of them.

Architecture
In the Model View Controller (MVC) architecture, the feedback ‘view’ is responsible for how the app looks and feels. MVC is an architectural pattern that divides the application layer into models, views and controllers. The model relates to all data-related reasoning; The view is used for the UI logic of the application and the controller is the interface between the model and the view.
Extensions
React goes beyond just being a User interface framework; it contains many extensions that cover the entire application architecture. It helps the building of mobile apps & provides server side rendering. Flux and Redux, among other things, can extend React.
Data Binding
Since one way data is binding in React, all activities remain modular and fast. Furthermore, unidirectional data flow means that it is common for nesting components to be nested when developing reaction projects.
Debugging
With a wide developer community in existence, feedback applications are straight forward and easy to test. Facebook provides a browser extension that simplifies and speeds up response debugging. This extension, for example, adds a React tab in the developer tools option within the Chrome web browser. The tab makes it easy to inspect React components directly.
Where to Use ReactJs For Front End Development?
1. Single Page Applications
It is imperative to develop applications in a dynamic and fast way to respond to user feedback. This is why single page applications have become so popular With React.js, users don’t have to wait for the website to reload every time they perform an action. As a result, their experience improves with better performance on lower bandwidth.
2. Large Scale Objects
With large no of workflows and complex server side applications, the component based approach enables responsive design.
3. Applications that are to be dynamically updated
Consider using static pages that still need some content to be updated each time and then feedback to do what is needed.
4. E-Commerce applications
You can build great e-commerce applications using React.js navigation tools and design elements. This will enable you to enhance the performance of your ecommerce applications.
Leave a Comment